Customization¶
This section will show you some levels of customizations that could be applied to a MapStore project.
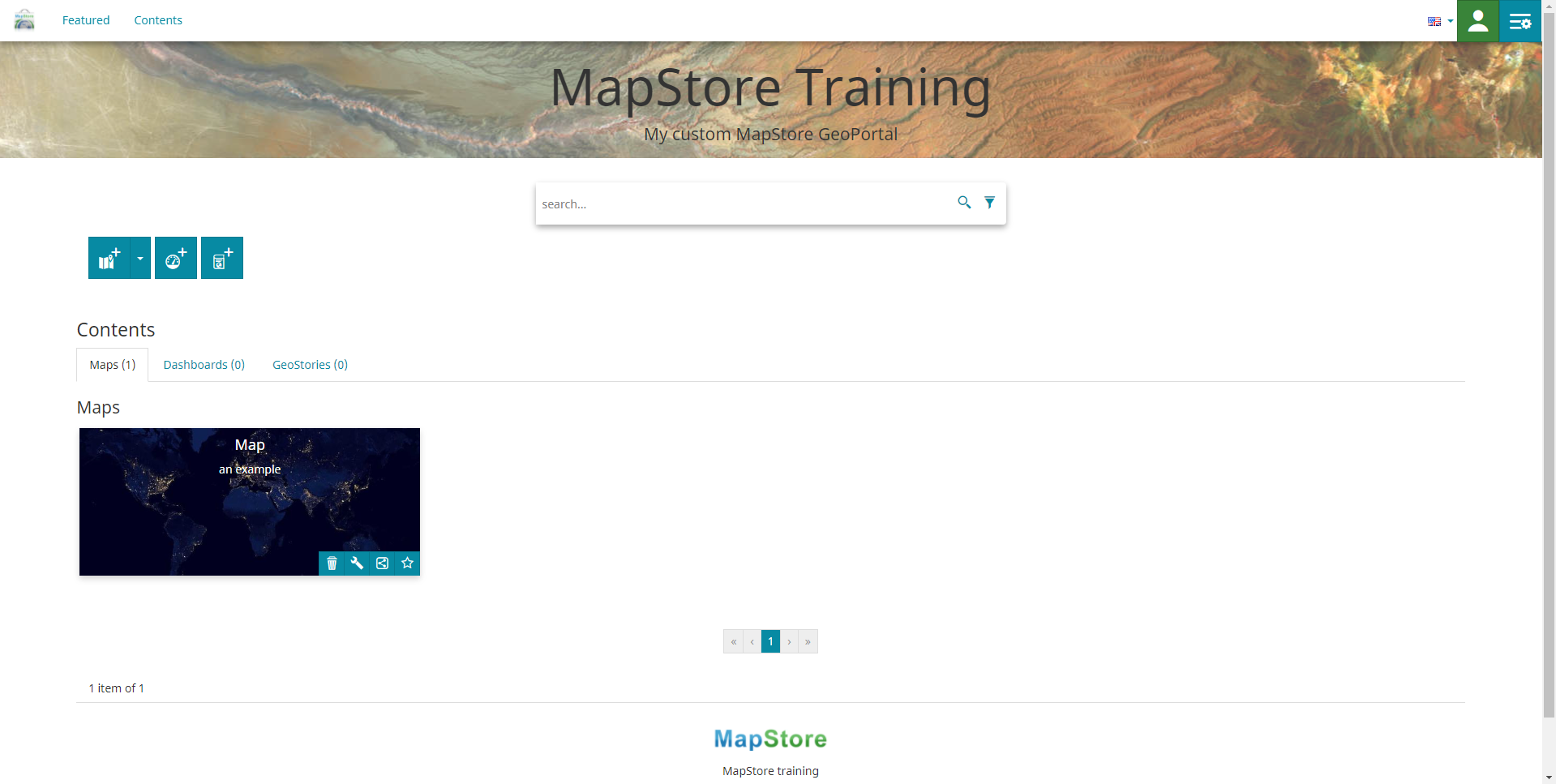
The aim of the section is to update the homepage with new logos, descriptions and banner:

CSS¶
All the CSS rules applied in a MapStore application can be overridden with a new custom CSS file.
These steps shows how it’s possible to update the js/app.jsx entry to use a custom.css.
This custom.css file should be use for simple customization eg: the homepage banner image.
make a new
assets/cssfolder
mkdir -p assets/css
create a new
custom.cssfile
touch assets/css/custom.css
add some css selector to override the rule in MapStore used to apply the image in the banner description
.page-maps .ms-home-description:before {
/* change the overlay container color */
background-color: rgba(255, 255, 255, 0.3) !important;
/* change the minimum height of the jumbotron container */
/* min-height: 250px; */
}
make an img folder in the assets
mkdir -p assets/img
copy this image in assets/img folder

original source https://unsplash.com/photos/Fm95IBf5buw
import the custom.css in the
js/app.jsxfile
import { checkForMissingPlugins } from '@mapstore/utils/DebugUtils';
import main from '@mapstore/product/main';
const ConfigUtils = require('@mapstore/utils/ConfigUtils').default;
+ import '../assets/css/custom.css';
localConfig.json¶
The localConfig.json is the main static configuration file of MapStore. This files allows to modify the configuration of plugins and we could take advantages of this to update some logos, components and text of the homepage.
make a copy of the default localConfig inside the project
cp -a MapStore2/web/client/configs/localConfig.json configs/localConfig.json
update main entry point of the app
js/app.jsxto use the projectlocalConfig.jsonfile
- ConfigUtils.setLocalConfigurationFile('MapStore2/web/client/configs/localConfig.json');
+ ConfigUtils.setLocalConfigurationFile('configs/localConfig.json');
save this logo in the assets/img folder

change the configuration for all the “BrandNavbar” plugins in the configs/localConfig.json to make them use the new logo
- "Attribution"
+ {
+ "name": "BrandNavbar",
+ "cfg": {
+ "logo": {
+ "src": "assets/img/training-mapstore-logo.png",
+ "href": "/my-link"
+ }
+ }
+ }
save this footer image in the assets/img folder

change the configuration for all the “Footer” plugins in the configs/localConfig.json to make them use the new footer logo image
- "Footer"
+ {
+ "name": "Footer",
+ "cfg": {
+ "menuItems": [{
+ "src": "assets/img/logo.svg",
+ "type": "logo",
+ "href": "/my-link",
+ "target": "blank",
+ "style": {}
+ }]
+ }
+ },
change the “name” configuration for the “HomeDescription” plugins in the
configs/localConfig.jsonin this way the title in the homepage will be updated
- "HomeDescription",
+ {
+ "name": "HomeDescription",
+ "cfg": {
+ "backgroundSrc": "assets/img/training-background.jpg"
+ }
+ }
Note: other changes could be applied to customize the project, please refer to the official documentation for additional information https://mapstore.readthedocs.io/en/latest/
Translations¶
New translations file can be added to a project to use new messages or to overrides translations provided by default by MapStore.
remove all languages from
configs/localConfig.jsonbut english and italian to simplify the step of the training
"locales": {
"supportedLocales": {
"it": {
"code": "it-IT",
"description": "Italiano"
},
"en": {
"code": "en-US",
"description": "English"
+ }
- },
- "fr": {
- "code": "fr-FR",
- "description": "Français"
- },
- "de": {
- "code": "de-DE",
- "description": "Deutsch"
- },
- "es": {
- "code": "es-ES",
- "description": "Español"
- }
- }
}
create a new translations directory in the project folder
mkdir translations/
create two files for the english and italian translations
touch translations/data.en-US.json
touch translations/data.it-IT.json
add to the translations file the messages we want override in this case the home descriptions
{
"locale": "en-US",
"messages": {
"home": {
"shortDescription": "My custom MapStore GeoPortal",
"footerDescription": "MapStore training"
}
}
}
{
"locale": "it-IT",
"messages": {
"home": {
"shortDescription": "Il mio GeoPortale MapStore personalizzato",
"footerDescription": "MapStore training"
}
}
}
update main entry point of the app
js/app.jsxto use the project translations
- ConfigUtils.setConfigProp('translationsPath', './MapStore2/web/client/translations');
+ ConfigUtils.setConfigProp('translationsPath', ['./MapStore2/web/client/translations', './translations']);
Printing module¶
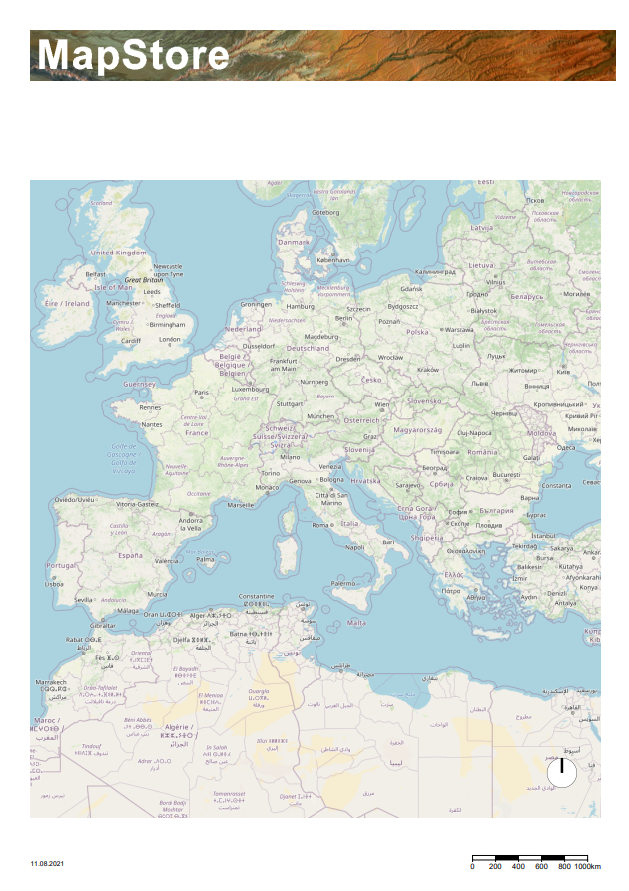
It is possible to change some parts of the final printed map such as the header and the north arrow by changing the default file with new ones, below an example:
replace the
backend/resources/printing/print_header.pngimage with this to change the layout header

replace the
backend/resources/printing/Arrow_North_CFCF.svgimage with this to change the north arrow on the printed map
printed map with new banner and north arrow

A new .war build is needed to get this new images inside the webapp. It is also possible to manually change the file inside the webapp/mapstore/printing directory for testing purposes.
